Preview Header
PreviewHeader allows you to preview all the requests made to your server side container by everybody from everywhere.
The Preview Header addon, is a nice tool to have at hand when doing server side tracking setups. Its purpose, is to allow you to preview all the requests made to your server side container by everybody from everywhere.
When you preview your server side container, you need to visit your website with the same browser, so you are able to see the requests received by the server side container. This limits your observability to only your current session.
When you preview your web container and interact with your website, the preview mode adds the x-gtm-server-preview header to all the requests your browser sends to the server side container.
What the addon does is to append the x-gtm-server-preview header to all the requests sent to your server side container which allows you to preview the requests made by all your users.
This can be specially useful for debugging and troubleshooting purposes.
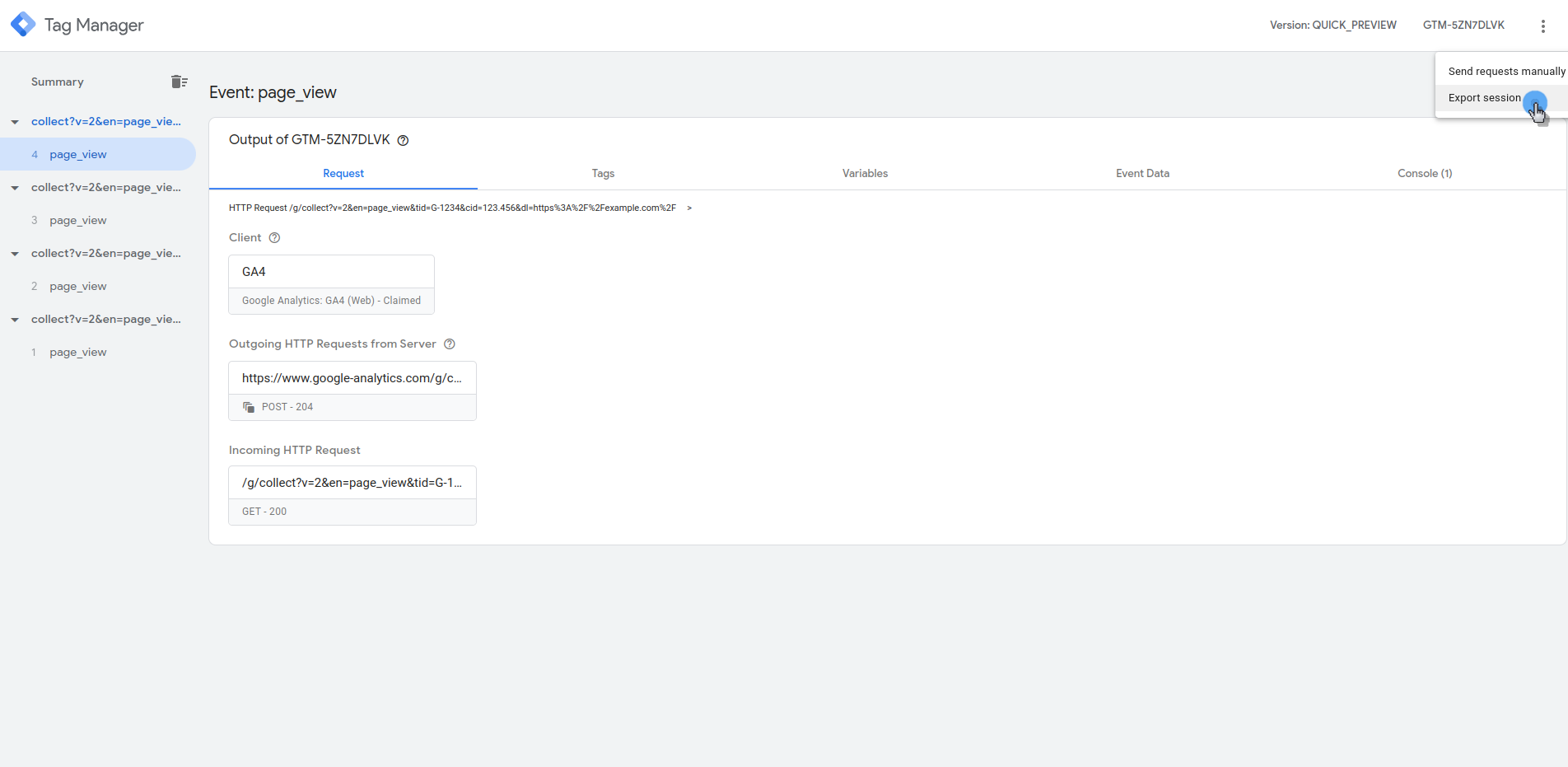
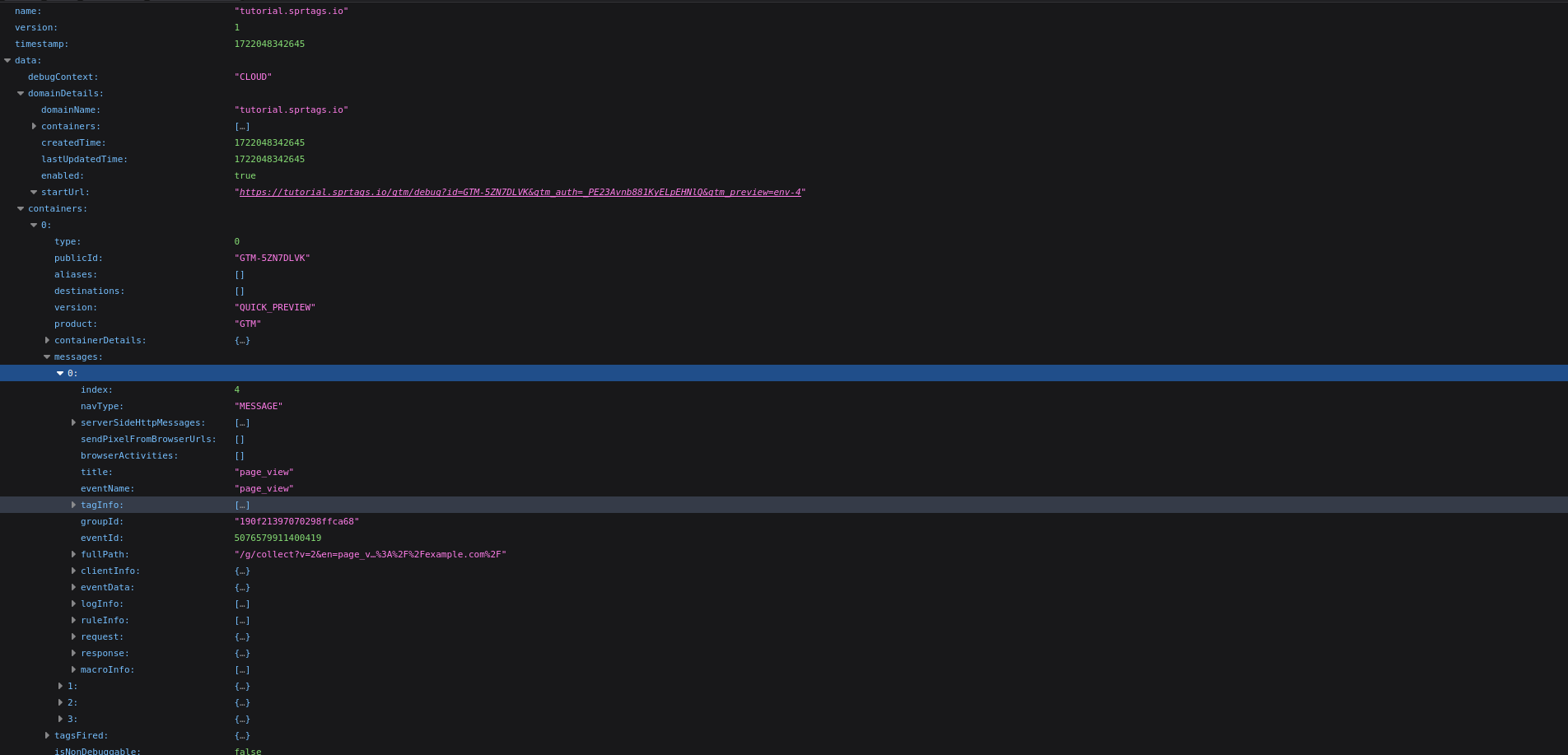
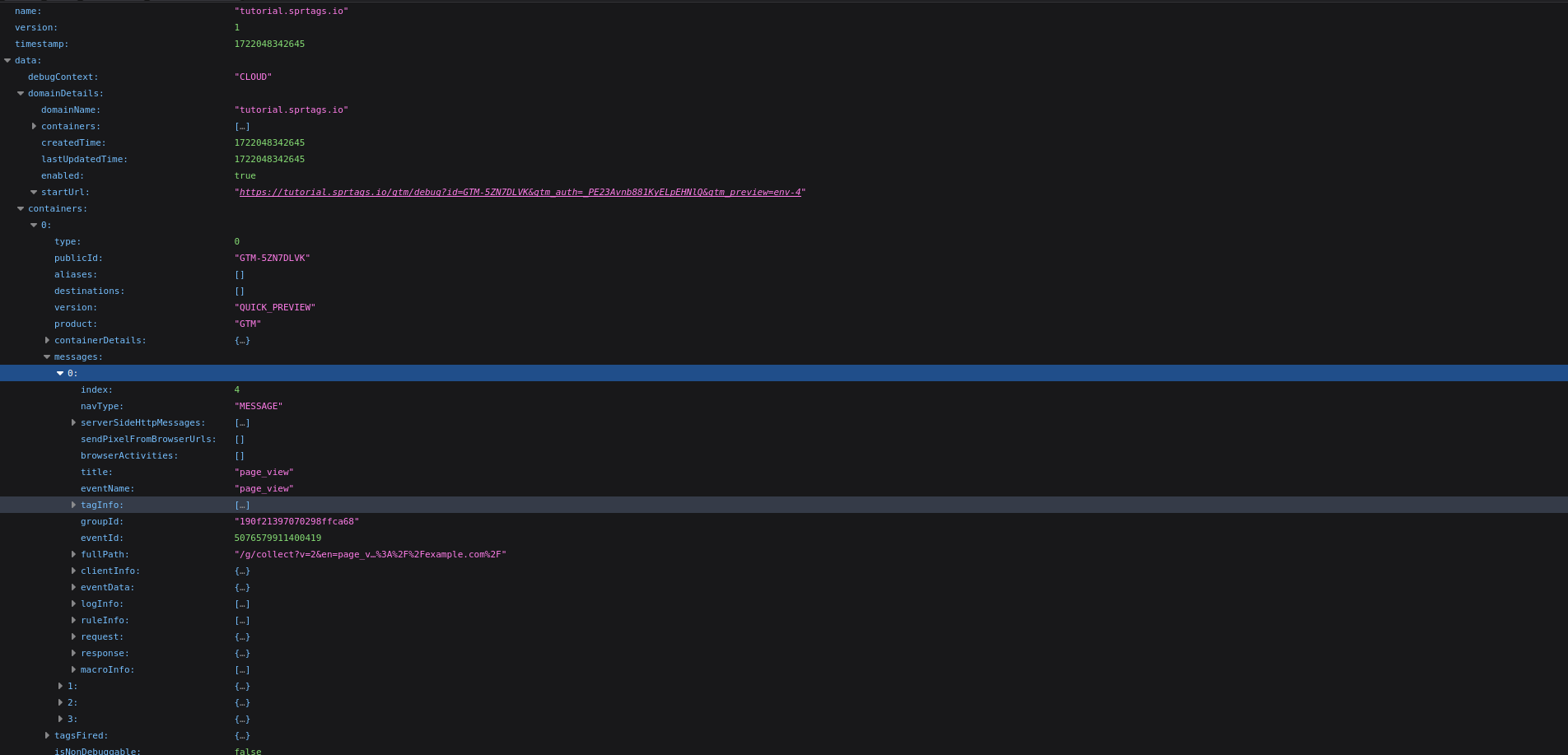
In addition of previewing all the requests, you can export the debug session and get a JSON containing all the information: 

Let's take a look at some diagrams provided by google:

As you can see in the images, the server side container setup, is composed of one or multiple tagging server instances and one preview server instance.
When you go to your server side container and click on preview, a debug session is created.

Once the debug session is in place, all the tagging servers will forward all the requests containing the x-gtm-server-preview header with your debug token to the preview server which will allow you to inspect all the details of each request.
First, of all, we would like to remind you to disable the preview mode after you are done with the tests, because it can negatively affect the speed of your server side containers.
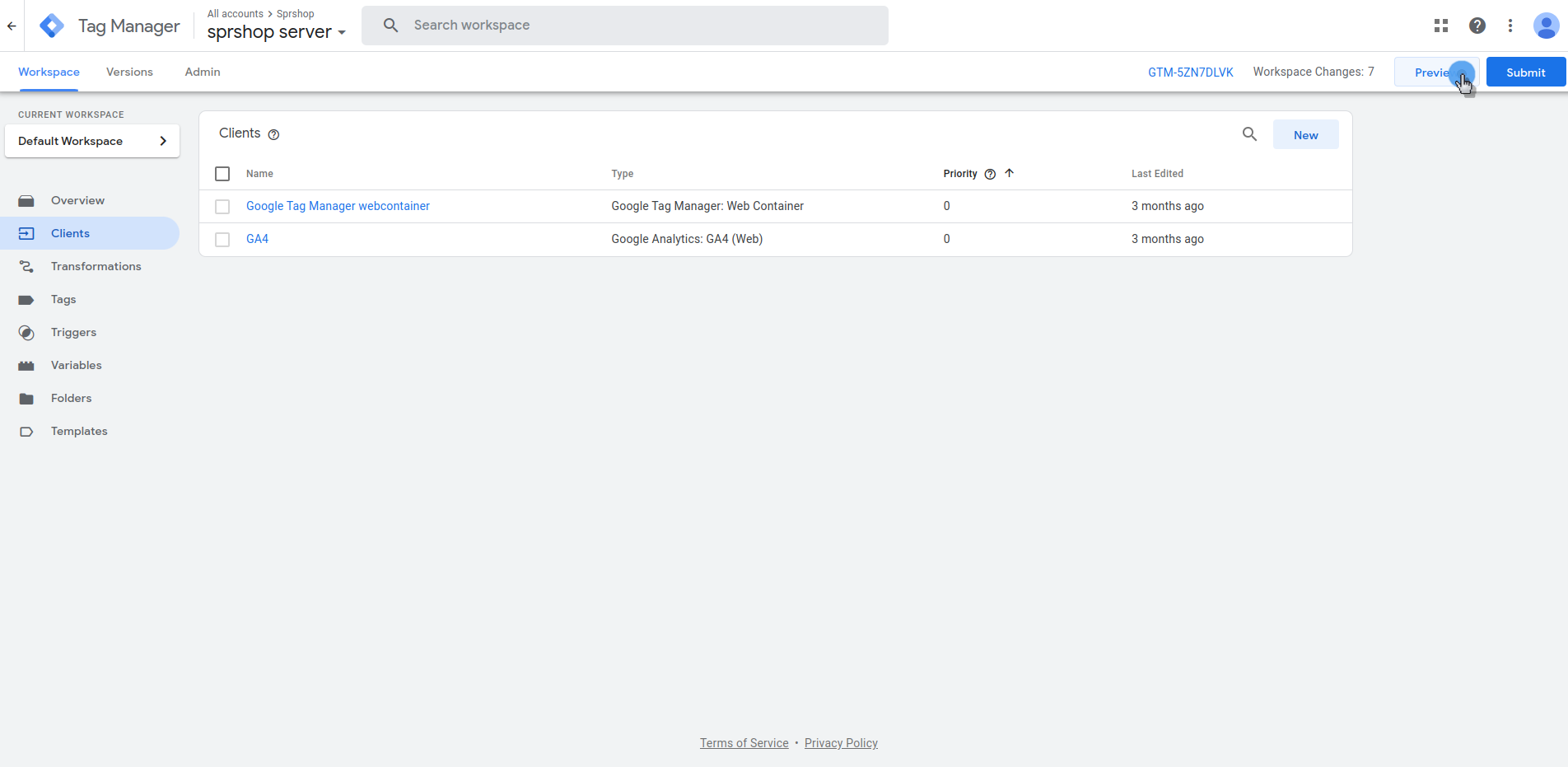
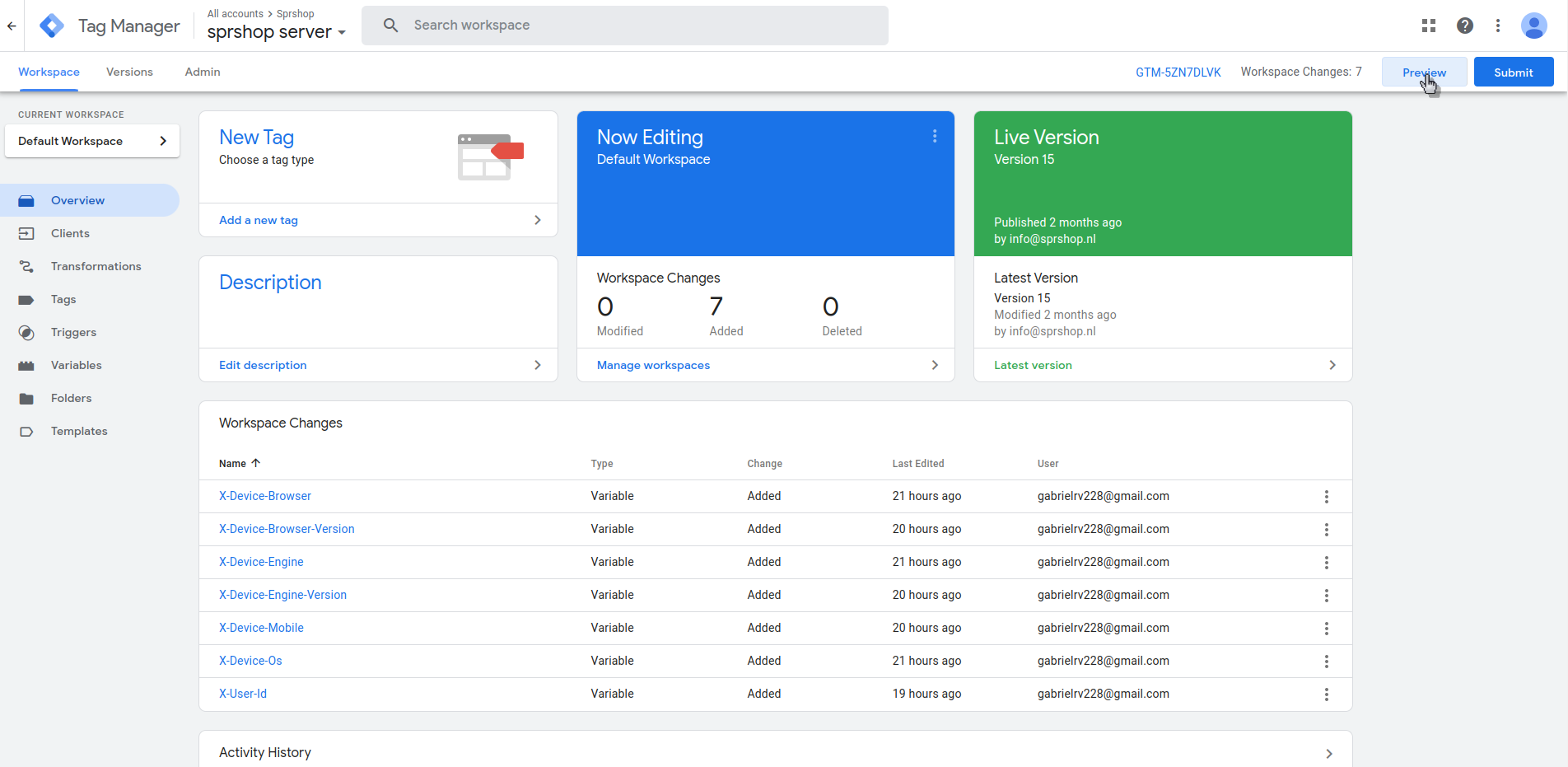
To use of the Preview Header addon, you only need to open your server side container on preview mode:

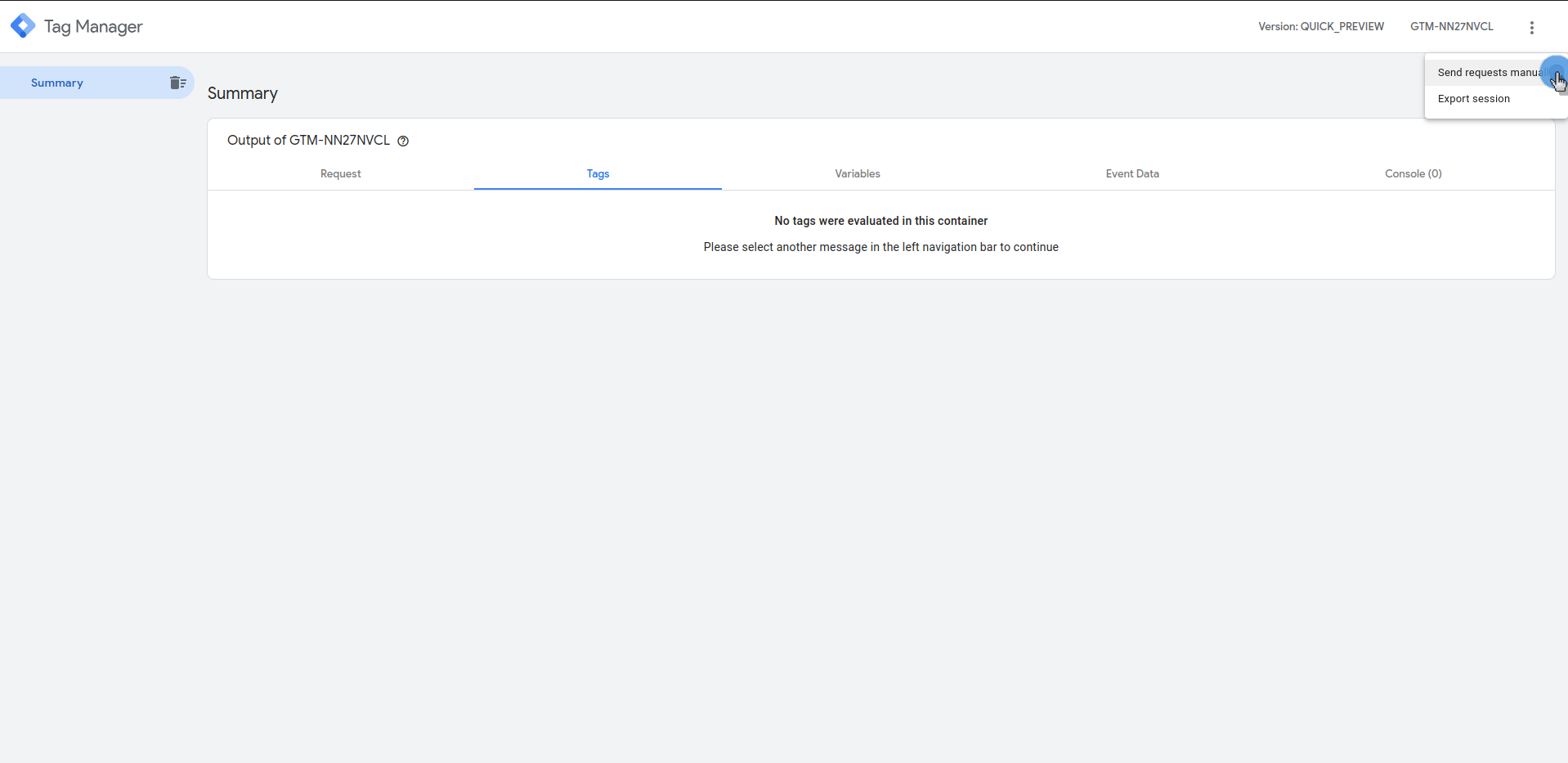
Click on send requests manually: 
Copy the X-Gtm-Server-Preview HTTP header: 
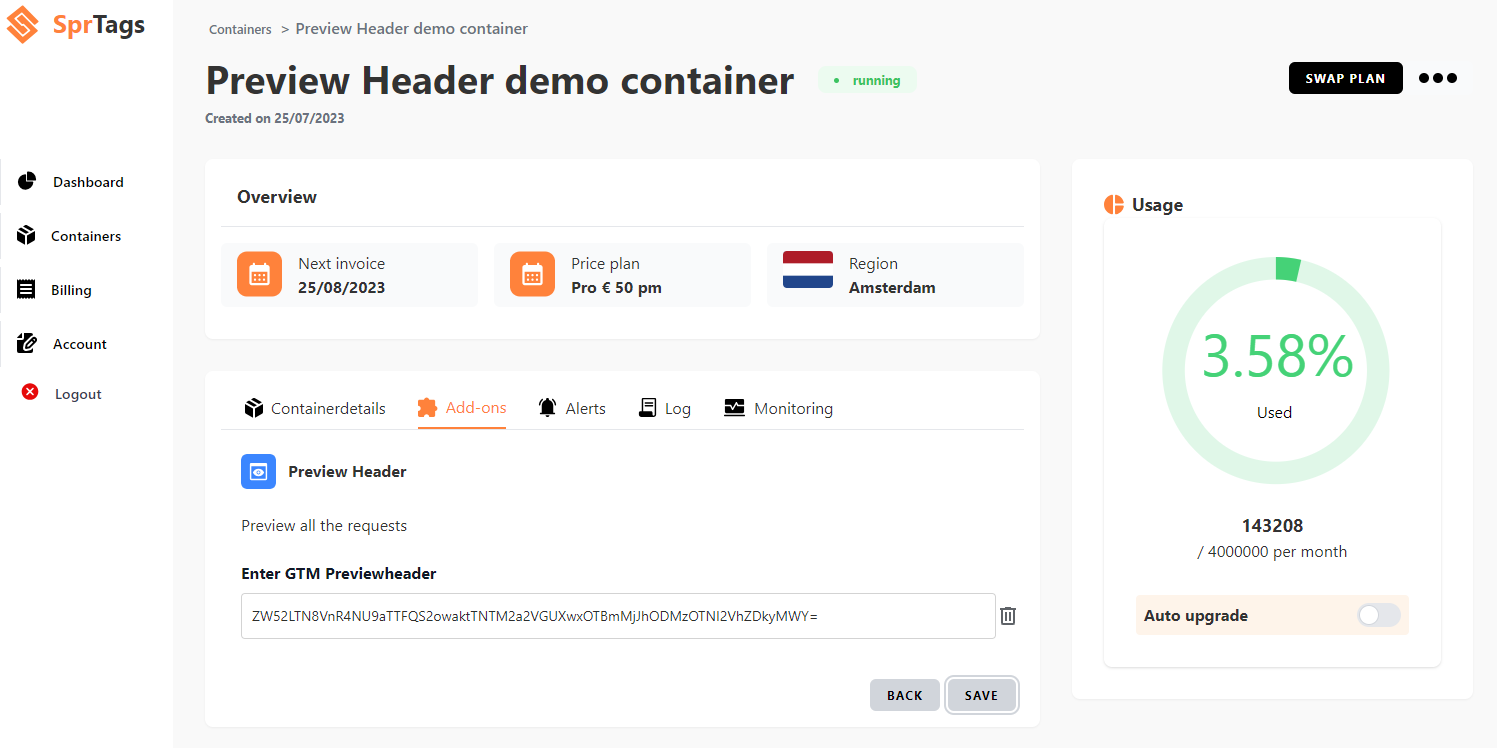
Then, go to your container on sprtags.io > Add-ons > Preview Header. Paste the value you copied and click on save: 
Once you have completed the previous steps, you will be able to preview your requests by visiting your website from a different browser or a different device. You will also see the requests made by all your users.